axios와 fetch 모두 JavaScript의 비동기 통신을 위한 라이브러리다.
두 라이브러리는 어떤 차이가 있을까?
이를 비교하기 위해 우선 Ajax가 무엇인지부터 알아보자.
Ajax (Asynchronous JavaScript And XML)
Javascript를 사용한 비동기 통신을 의미한다.
클라이언트와 서버 간에 XMLHttpRequest(XHR)를 활용해 소통한다.
Asynchronous
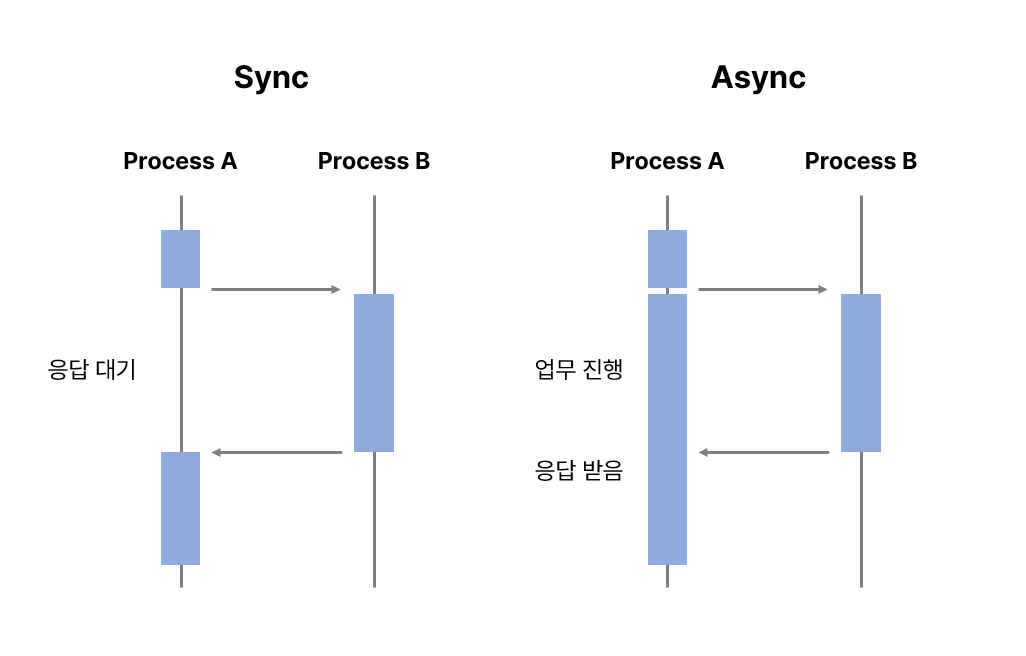
Asynchronous(비동기)는 요청을 보낸 후 응답을 기다리지 않고 다음 동작이 이루어지는 방식이다.

XMLHttpRequest (XHR)
XMLHttpRequest(XHR) 객체는 서버와 상호작용하기 위하여 사용된다.
이를 통해 전체 페이지의 새로고침 없이도 URL로부터 일부의 데이터를 받아올 수 있다.
앱의 실행을 유지하며 페이지의 일부를 업데이트할 수 있기 때문에 UX를 크게 향상해준다.
XMLHttpRequest는 XML 뿐 아니라 모든 종류의 데이터를 받아오는 데 사용할 수 있다.
요즘은 XML보다 더욱 가볍고 호환성이 좋은 JSON 형식을 많이 사용한다.
axios
node.js와 브라우저의 HTTP통신을 위한 외부 라이브러리다.
fetch보다 기능이 많고 사용하기 쉬우며 브라우저 호환성이 좋다.
예시 (POST)
axios({
method: "post",
url: "/user/123",
data: {
firstName: "Seokzin",
lastName: "So",
},
});
fetch
ES6부터 도입된 JavaScript의 내장 라이브러리다.
내장 라이브러리이기 때문에 편리하게 사용 가능하고 코드 또한 간단한 편이다.
두 기술 중 정답은 없다고 생각한다.
아래 비교를 참고하여 본인의 프로젝트에 더 맞는 기술을 선택하면 좋겠다.
예시 (POST)
const url = "http://localhost3000/test";
const option = {
method: "POST",
header: {
Accept: "application/json",
"Content-Type": "application/json; charset=UTP-8",
},
body: JSON.stringify({
name: "seokzin",
age: 20,
}),
};
fetch(url, options).then((response) => console.log(response));
axios vs fetch
| axios | fetch |
| 요청 객체에 URL O | 요청 객체에 URL X |
| 써드파티 라이브러리 → 설치 필요 O | 내부 라이브러리 → 설치 필요 X |
| wide browser 지원 | 오직 크롬 42+, firefox 39+, edge 14+, safari 10.1+ 지원.polyfill 이용해서 하위 호환성 지원 가능 |
| XSRF Protection 보안 | 별도 보안 없음. |
| data 속성 사용 (object) | body 속성 사용 (문자열화) |
| status가 200이며 statusText가 'OK'면 성공 | 응답 객체가 ok 속성을 포함하면 성공 |
| 자동 JSON 데이터 변환 지원 | .json() 메서드를 통해 JSON 데이터 변환 가능 |
| Request 취소 와 Request Timeout 설정 가능 | 없음. → AbortController 이용하여 구현 가능 |
| HTTP Requests를 가로챌 수 있음 | 기본적으로 제공하지 않음 |
| Download Progress 지원 | 지원하지 않음 |
| 많은 브라우저에서 지원 | Chrome 42+, Firefox 39+, Edge 14+, Safari 10.1+ 이상 지원 |
