렌더링이란 HTML, CSS, JavaScript 등을 브라우저에서 그래픽 형태로 출력하는 과정을 말한다.
렌더링을 알아두면 어떻게 좋은 성능을 낼지, 최적화를 할지를 판단할 수 있다.
이번 글을 통해선 렌더링 방식을 이해하고 최적화에 대해선 따로 자세히 다루겠다.
🔨 렌더링 엔진
대부분의 브라우저는 렌더링을 해주는 렌더링 엔진(Rendering Engine)을 가지고 있다.
다만 모든 브라우저가 같은 렌더링 엔진을 사용하지는 않는다.
- IE : Trident
- Edge : EdgeHTML, Blink
- Chrome : Webkit, Blink(웹킷을 Fork 하여 자체 구현)
- Safari : Webkit
- FireFox : Gecko
각각의 렌더링 엔진들은 웹 표준을 따르며 브라우저를 렌더링 한다.
하지만 렌더링 방식이나 엔진의 버전에 따라 렌더링 결과에 차이가 날 수 있다.
이로 인해 브라우저마다 화면이 다르게 그려지는 크로스 브라우징 이슈가 생기게 된다.
📋 주요 렌더링 경로 (CRP, Critical Rendering Path)

렌더링의 기본적인 동작 과정을 요약하면 다음과 같다.
이러한 일련의 렌더링 과정을 주요 렌더링 경로 (CRP, Critical Rendering Path)라고 칭한다.
- Parsing : HTML 파일과 CSS 파일을 파싱 해서 각각 DOM, CSSOM 트리를 만든다.
- Style : 두 트리를 결합하여 Render Tree를 만든다.
- Layout : Render Tree에서 각 노드가 배치될 위치와 크기를 계산한다.
- Paint : 계산된 값을 이용해 각 노드를 화면상의 실제 픽셀로 변환하고, 레이어를 만든다.
- Composite : 레이어를 합성하여 실제 화면에 나타낸다.
1️⃣ Parsing
Parsing 단계에선 서버에서 받아온 HTML 파일을 해석하여 DOM(Document Object Model) Tree를 구성한다.
파싱 중 HTML에 CSS가 포함되어 있다면 CSSOM(CSS Object Model) Tree 도 함께 구성한다.


2️⃣ Style
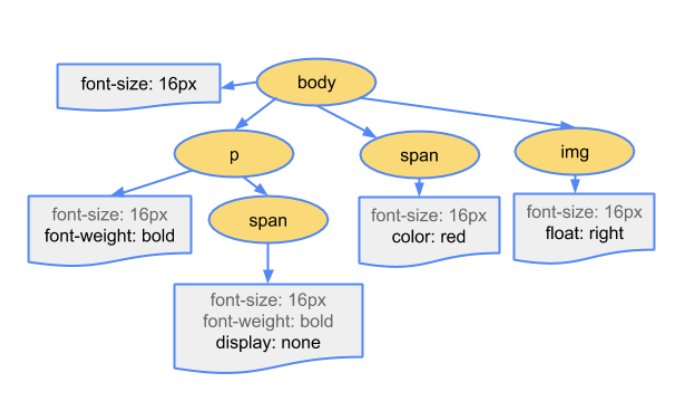
Style 단계에선 앞에서 생성된 DOM Tree와 CSSOM Tree를 매칭 하여 Render Tree를 구성한다.
순수한 요소들의 구조와 텍스트로 이루어진 DOM Tree와 달리 Render Tree는 실제로 화면에 그려질 Tree이다.
그래서 Render Tree는 스타일 정보가 설정되어 있고, 실제 화면에 표현되는 노드들로만 구성된다.
예시로 visibility: hidden은 공간을 차지하기에 Render Tree에 포함되지만, display: none은 제외된다.

3️⃣ Layout
Layout 단계에선 Viewport 내에서 각 노드들이 배치될 정확한 위치와 크기를 계산한다.
만약 크기 값을 %로 선언했다면, Layout 단계에서 % 값을 픽셀 단위로 변환한다.


💻 Viewport
그래픽이 표시될 브라우저의 크기를 의미한다.
모바일의 경우 디스플레이의 크기, PC의 경우 브라우저의 창의 크기가 된다.
만일 Viewport가 변경되는 경우, %, vh, vw 등의 상대적인 값들은 다시 계산이 이루어진다.
4️⃣ Paint
Paint 단계에선 Layout 단계의 계산 결과를 통해 Render Tree의 각 노드를 화면상의 실제 픽셀로 변환한다.
이때 픽셀로 변환된 결과는 하나가 아닌 여러 개의 레이어로 관리된다.
참고로 그림자나 그라데이션 등 스타일이 복잡할수록 Paint 시간도 늘어난다.
5️⃣ Composite
Composite 단계에선 Paint 단계에서 생성된 레이어를 합성하여 실제 화면에 나타낸다.
이 단계에서 비로소 우리는 웹 페이지를 볼 수 있게 된다.
