CSS selectors
자주 쓰이는 CSS 선택자를 정리하고자 한다.
참고로 선택자의 한글 명칭은 사이트마다 다르니 영어 명칭에 친숙해지는 것을 추천한다.
1. Universal selector(전체 셀렉터)
*는 페이지에 있는 전체 요소를 대상으로 한다.
하지만 *를 남용하는 것은 좋지 않다. 브라우저에 과부하를 줄 수 있기 때문이다.
* {
margin: 0;
padding: 0;
}
*를 6.1 Descendant combinator처럼 사용할 수 있다.
예시는 .container의 자식 요소 전체를 의미한다.
.container * {
border: 1px solid black;
}
2. Type selector(태그 셀렉터)
해당 태그명을 가지는 요소를 선택한다.
p { color: blue; font-size: 12px;}
h1 {
font-size: 16px;
color: red;
}
,를 통해 여러 셀렉터를 한 번에 지정할 수 있다.
h1, p {
text-align: center;
color: red;
}
3. ID selector(ID 셀렉터)
지정된 ID값과 일치하는 요소를 선택한다.
<p id="p1">paragraph 1</p>#p1 {
color: red;
}ID selector는 재사용성이 떨어진다. 가능한 다른 셀렉터를 먼저 고려해 보는 것이 좋다.
4. Class selector(클래스 셀렉터)
지정된 Class값과 일치하는 요소를 선택한다.
<div class="container">
<p id="p1">paragraph</p>
</div>.container {
color: red;
}
5. Attribute selector(속성 셀렉터)
지정된 속성 값을 갖는 요소를 모두 선택한다.
정규표현식의 일부 기호 *, ^, $, | 등을 사용하면 다양한 표현이 가능하다.
5.1 a[href]
해당 속성을 갖는 모든 요소를 선택한다.
a[href] {
color: green;
}
5.2 a[target="_blank"]
속성 값이 정확히 일치하는 요소를 선택한다.
정확히 일치해야 한다는 조건 때문에 유연하지 못한 편이다.
a[target="_blank"] {
color: red;
}
5.3 div[class*="test"]
해당 속성 값을 포함하는 요소를 선택한다.
~과 비슷하지만 *는 가장 폭넓은 표현이다. 해당 속성 값이 어디든 존재하기만 하면 된다.
div[class*="test"] {
color: red;
}
/*
class="test" - O
class="my-test" - O
class="tests" - O
class="ttestt" - O
*/
5.4 a[title~="first"]
단어들 중에서 해당 속성 값을 가지고 있는 요소를 선택한다. (단어는 공백 단위로 구분된다.)
h1[title~="first"] {
color: red;
}
/*
title="first second" - O
title="first-second" - X
title="first" - O
title="firsts" - X
*/
5.5 a[href^="https://"]
해당 속성 값으로 시작하는 요소를 선택한다.
a[href^="https://"] {
color: red;
}
5.6 a[href$=".html"]
해당 속성 값으로 끝나는 요소를 선택한다.
a[href$=".html"] {
color: red;
}
6. Combinator(복합 셀렉터)

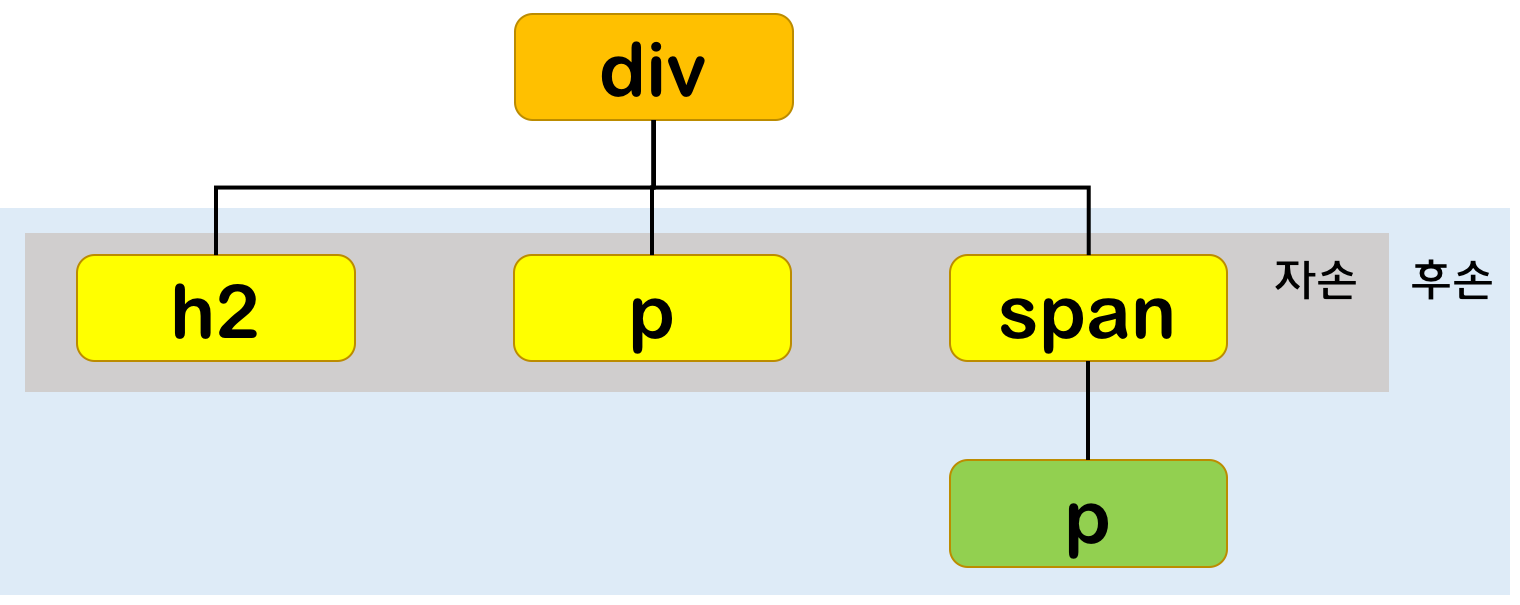
- 자신의 1단계 상위 요소를 부모 요소, 1단계 하위 요소를 자손 요소(자식 요소)라고 한다.
- 자신보다 n단계 하위에 속하는 요소들은 모두 후손 요소(하위 요소)라 한다.
즉, 후손 요소는 자손 요소를 포함하는 더 넓은 관계로 볼 수 있다.
6.1 Descendant combinator(후손 셀렉터)
div의 모든 후손 요소 중 p와 일치하는 요소를 선택한다.
div p {
color: red;
}
6.2 Child combinator(자식 셀렉터)
div의 모든 자손 요소 중 p와 일치하는 요소를 선택한다.
div > p {
color: red;
}
6.3 Sibling Combinator(형제(동위) 셀렉터)

형제 셀렉터는 형제 관계(동위 관계)에서 뒤에 위치하는 요소를 의미한다.
6.3.1 Adjacent sibling combinator(인접 형제 셀렉터)
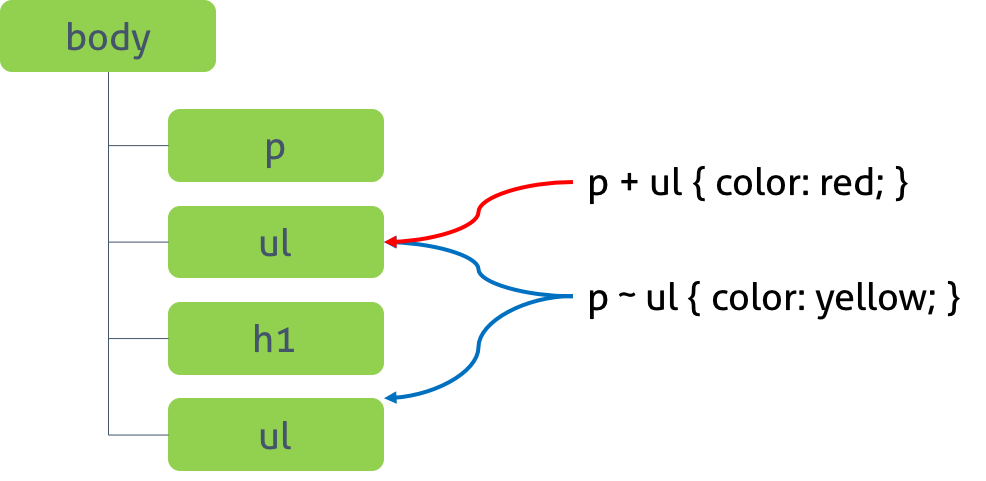
p의 형제 요소 중에 p 바로 뒤에 위치하는 ul 요소를 선택한다.
만약 p와 ul 사이에 다른 요소가 존재하면 셀렉터 값은 선택되지 않는다.
p + ul {
color: red;
}
6.3.2 General sibling combinator(일반 형제 셀렉터)
p의 형제 요소 중에 p 뒤에 위치하는 ul 요소를 모두 선택한다.
p ~ ul {
color: red;
}
7. Pseudo-class selectors(가상 클래스 셀렉터)
요소의 특정 상태에 따라 스타일을 정의할 때 사용된다. 기호로 :을 사용한다.
-child와 -type이 헷갈릴 수 있다. -child는 타입을 불문하고, -type은 특정 타입에 대해서 선택한다.
selector:pseudo-class {
property: value;
}
:link- 요소가 방문하지 않은 링크일 때:visited- 요소가 방문한 링크일 때:hover- 요소에 마우스가 올라와 있을 때:active- 요소가 클릭된 상태일 때:focus- 요소에 포커스가 들어와 있을 때
:checked- 요소가 체크 상태일 때:enabled- 요소가 사용 가능한 상태일 때:disabled- 요소가 사용 불가능한 상태일 때
:first-child- 해당 요소의 자식 중 첫 번째 자식:last-child- 해당 요소의 자식 중 마지막 자식:nth-child(n)- 해당 요소의 자식 중 앞에서 n번째 자식:nth-last-child(n)- 해당 요소의 자식 중 뒤에서 n번째 자식
:first-of-type- 해당 요소의 자식 중 특정 타입의 첫번째 자식:last-of-type- 해당 요소의 자식 중 특정 타입의 마지막 자식:nth-of-type(n)- 해당 요소의 자식 중 특정 타입의 앞에서 n번째 자식:nth-last-of-type(n)- 해당 요소의 자식 중 특정 타입의 뒤에서 n번째 자식
:not(selector)- 셀렉터에 해당되지 않는 모든 요소
8. Pseudo-element selectors(가상 요소 셀렉터)
요소의 특정 부분에 스타일을 적용하기 위하여 사용된다.
::first-letter- 콘텐츠의 첫 글자::first-line- 콘텐츠의 첫 줄::after- 콘텐츠의 뒤. content 속성과 함께 쓰임::before- 콘텐츠의 앞. content 속성과 함께 쓰음::selection- 드래그한 콘텐츠 (일부 브라우저 동작 X)
Content property
::before, ::after와 함께 쓰이며 요소를 추가하기 위해 사용한다.
a::before {
/* 기본 값 - 아무 것도 표시하지 않음*/
content: normal;
content: none;
/* image - 크기 조절 불가능 */
content: url("http://www.example.com");
content: linear-gradient(red, blue);
/* string 생성 */
content: "string";
/* counter - counter-increment, counter-reset과 함께 쓰임 */
content: counter(myIndex);
/* 해당 속성값을 표시 */
content: attr(href);
}
a {
counter-increment: myIndex;
counter-reset: none;
}
.foo .bar vs .foo.bar
비슷하게 생겨서 헷갈렸었던 문법이다.
.foo .bar {
color: red;
}
.foo.bar {
color: blue;
}
.foo .bar
foo 클래스 안에 있는 bar 클래스를 의미한다. (6.1 Descendant combinator)
<div class="foo">
<div class="bar" />
</div>
.foo.bar
<div class="foo bar"></div>foo 클래스와 bar 클래스를 모두 가지고 있는 요소를 의미한다.
공백 없이 붙어있는 두 요소는 논리적으로 AND를 뜻한다.
참조
- poiemaweb.com/css3-selector
- developer.mozilla.org/ko/docs/Learn/CSS/Building_blocks/Selectors
- code.tutsplus.com/ko/tutorials/the-30-css-selectors-you-must-memorize--net-16048
- stackoverflow.com/questions/10036156/whats-the-difference-between-css-classes-foo-bar-without-space-and-foo-bar
- www.w3schools.com/cssref/pr_gen_content.asp
